
Publicado en: Consejos / Recursos / Tipografía
Muchos ya sabréis la importancia que tiene la tipografía dentro del diseño gráfico. Pero para todos aquellos que se preguntan porqué los diseñadores tardamos tanto en elegir la tipografía idónea, decirles que la tipografía por sí misma es capaz de transmitir un mensaje, una sensación o significado según su contexto. Es por ello, que es fundamental elegir correctamente la fuente ya que de lo contrario estaríamos enviando un mensaje confuso o erróneo, en consecuencia perdiendo credibilidad en la comunicación y a nivel de calidad de trabajo reflejar una falta de profesionalidad.
La tipografía es una herramienta de comunicación, transmisora de información e ideas dentro del mundo del diseño y la publicidad. Por sí misma puede persuadir y reforzar ideas plasmadas en palabras. Una imagen vale más que mil palabras, cierto, pero por sí mismo no transmitiría un mensaje tan claro como con la palabra escrita. Por ello, la correcta combinación IMAGEN + TIPOGRAFÍA conseguirá el impacto y la comunicación adecuada consiguiendo el éxito total de comunicación, que es el objetivo y premisa fundamental del diseño gráfico y de sus profesionales.
Una vez aclarada su importancia y por lo tanto en la preocupación de realizar correctamente la elección en un trabajo, os presentamos 10 herramientas de tipografía que nos ayudarán en nuestro día a día:
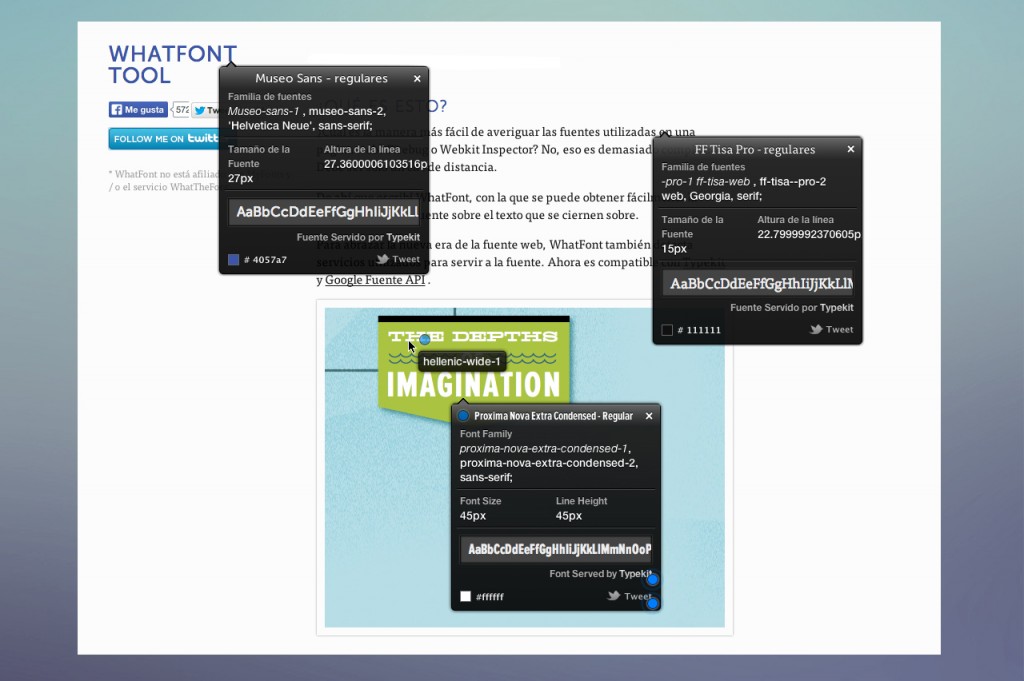
Es una Herramienta que además de ayudarnos a averiguar las fuentes que utiliza una web, nos dirá la familia tipográfica a la que pertenece, el estilo, el tamaño, la altura de línea e incluso el color web utilizado.
Es compatible con Typekit y Google Font Api.
Se instala como extensión en nuestro navegador Safari o Chrome , y es muy sencillo de usar. Una vez instalado, nos dirigimos a la frase o palabra de la que queramos obtener la información y listo.
Con esta herramienta podemos ver cualquier sitio de internet con una tipografía distinta. Solamente hay que seguir 3 sencillos pasos:
1. Escribir la url
2. Elegir una tipografía
3. y usar!
El resultado nos muestra de forma muy rápida el sitio web con la nueva tipografía.
Esta herramienta es muy útil sobretodo para diseñadores web, ya que fácilmente se pueden hacer una idea de cómo quedará una tipografía al diseño de su web. Además esta herramienta también nos permite probar tipografías escribiendo palabras, carácteres o párrafos.
Además también tiene posibilidad de instalar la extensión en Chrome. Está previsto que más adelante esté disponible en firefox y Safari.
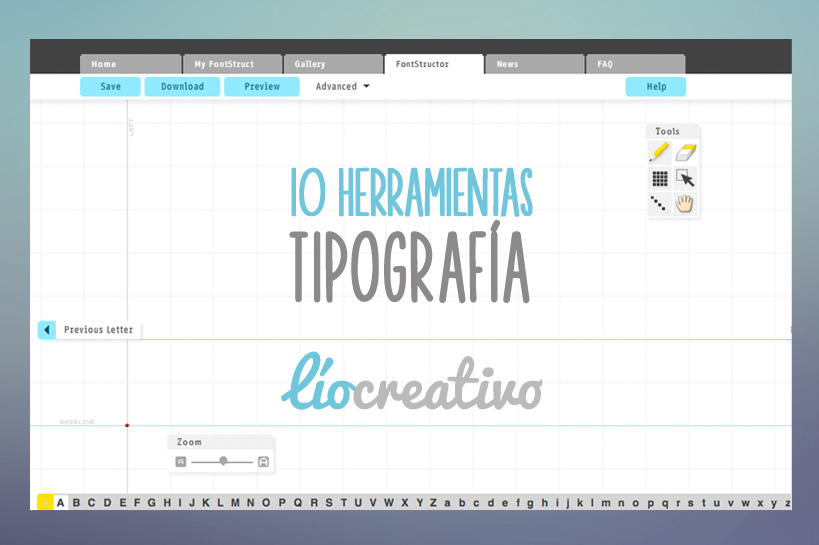
Es una herramienta que permite a los diseñadores previsualizar cómo quedarían diferentes combinaciones de fuentes en un mismo párrafo.
Es un blog que cuenta con distintos sitios web que basan su estructura y diseño en la tipografía. En él os facilitarán las fuentes que se hacen servir.
También encontraremos en este blog bastantes enlaces sobre interesantes artículos que hablan de tipografía.
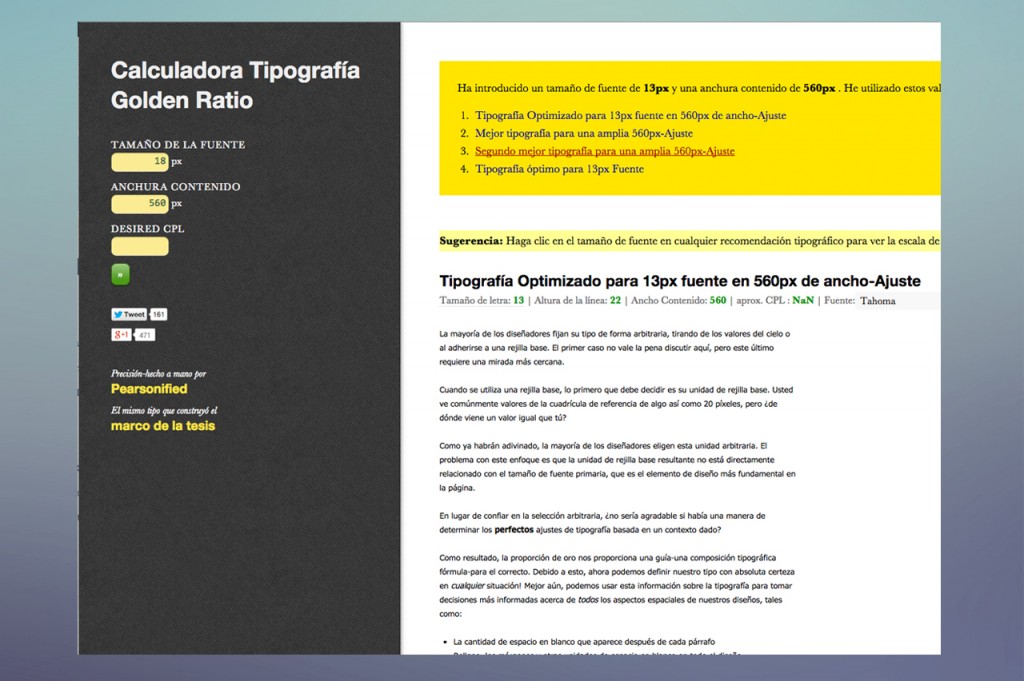
Golden Ratio Typography Calculator
Encontrar la tipografía óptima para conseguir la mejor legibilidad en nuestra web o blog requiere probar muchas configuraciones, de tamaño, alto de línea, ancho del contenido, etc…
Con esta herramienta consiguiéremos obtener automáticamente : altura de la línea | Ancho del contenido o del párrafo | Los carácteres por línea adecuados (CPL) | La fuente ideal para un bloque.
Para obtener esta información nosotros le debemos dar:
– Un tamaño de fuente
– Un ancho de contenido
– Los caracteres por línea deseados. (DESIRED CPL) – opcional
¿y Cómo consigue darnos esos datos? mediante cálculos matemáticos y proporciones áurea.
Por ejemplo, para un tamaño de 18px de la tipografía Helvetica Neue nos recomienda: un alto de línea de 29px | un ancho de párrafo de 829px | 104 caracteres por línea.
Cada vez más son los diseñadores web que quieren prescindir de las imágenes basadas en bits como png o jpg, buscando contenido vectorial y escalable. Con esta idea se ha creado Font Awesome: Iconos escalables para nuestra web con bootstrap.
Se trata de un proyecto que mediante el uso de la propiedad font-face de CSS3 y la etiqueta <i></i> de HTML5 tener acceso a nada menos que 361 iconos totalmente escalables y en constante actualización con nuevos iconos.
Su uso está preparado para funcionar y fusionarse fácilmente con el framework Bootstrap, pero podemos usar la fuente en otros proyectos desligados de este framework. Basta con seguir las sencillas instrucciones de su página web para usarla en nuestros proyectos.
Una vez configurada sólo nos queda revisar la enorme lista de iconos y usar el que más nos guste con el tag <i> de HTML5.
Lo mejor es que a efectos del sistema funciona como si de una fuente tipográfica se tratara por lo que podemos cambiar su tamaño, su color, etc fácilmente desde CSS.
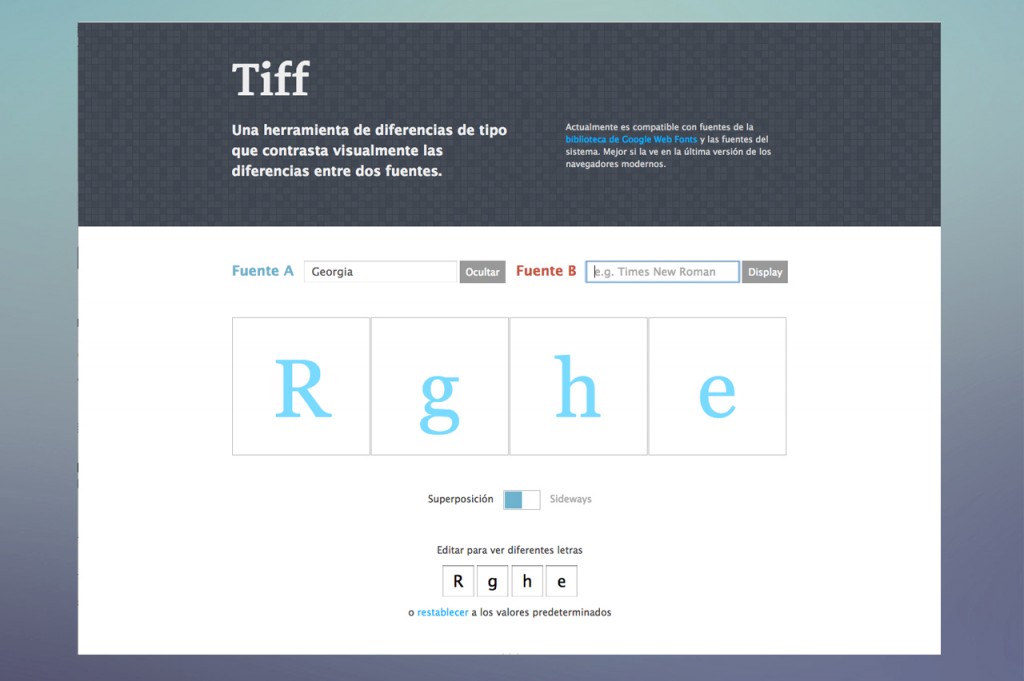
Tiff es una herramienta online para comparar tipografías, desarrollada en HTML5 y CSS3, por lo que lo único que necesitarás es un navegador web compatible, se recomienda Google Chrome o Mozilla Firefox.
En esta primera versión de TIFF, la comparación de tipografías está limitada a algunas fuentes del sistema y Google Web Fonts, aunque su autor ya ha avanzado que está trabajando en ampliar el soporte.
El funcionamiento como comprobaréis, es bien sencillo. Seleccionamos una fuente “A” y la comparamos con una fuente “B”, con la posibilidad de modificar las letras visualizadas o ampliar el tamaño para apreciar mejor los detalles.
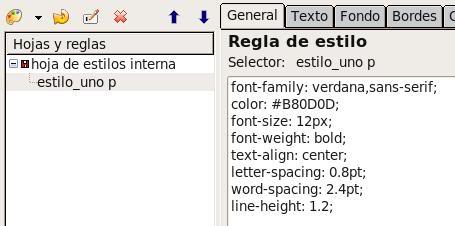
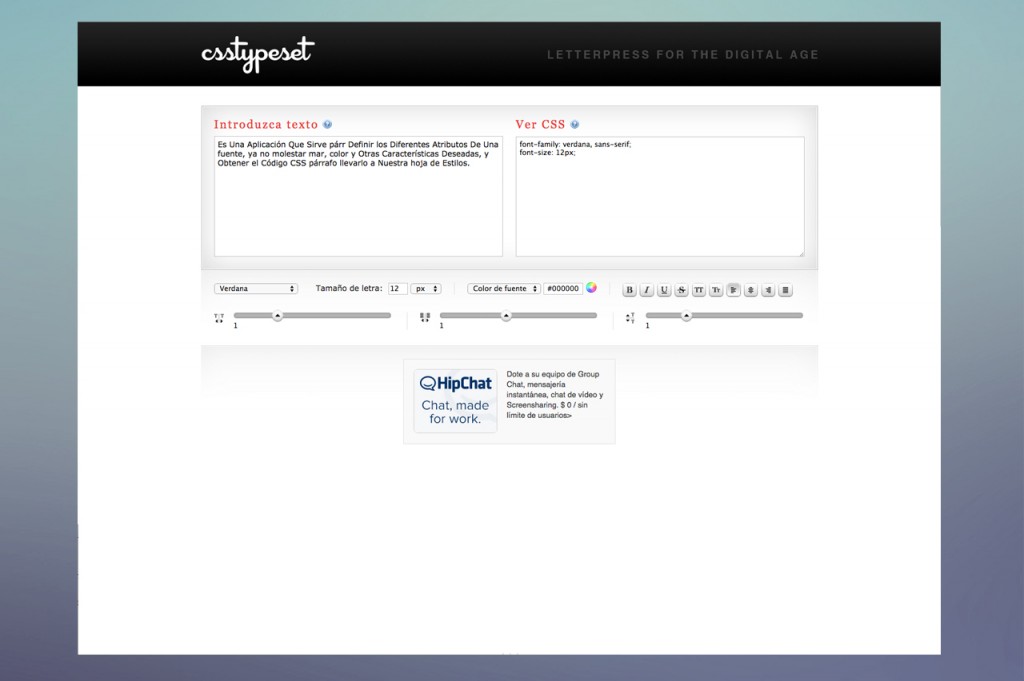
Es una aplicación que sirve para definir los diferentes atributos de una fuente, ya sea tamaño, color y otras características deseadas, y obtener el código CSS para llevarlo a nuestra hoja de estilos.
Mientras hacemos las ediciones podemos ver en tiempo real nuestros cambios y el código que se genera. Por último deberíamos copiarlo y pegarlo en la pestaña General del editor CSS de Kompozer* una vez que tenga creada la regla de estilo que quiero editar.

¿Qué es Kompozer? Es un editor web gratuito y sencillo, para usuarios con poca experiencia.
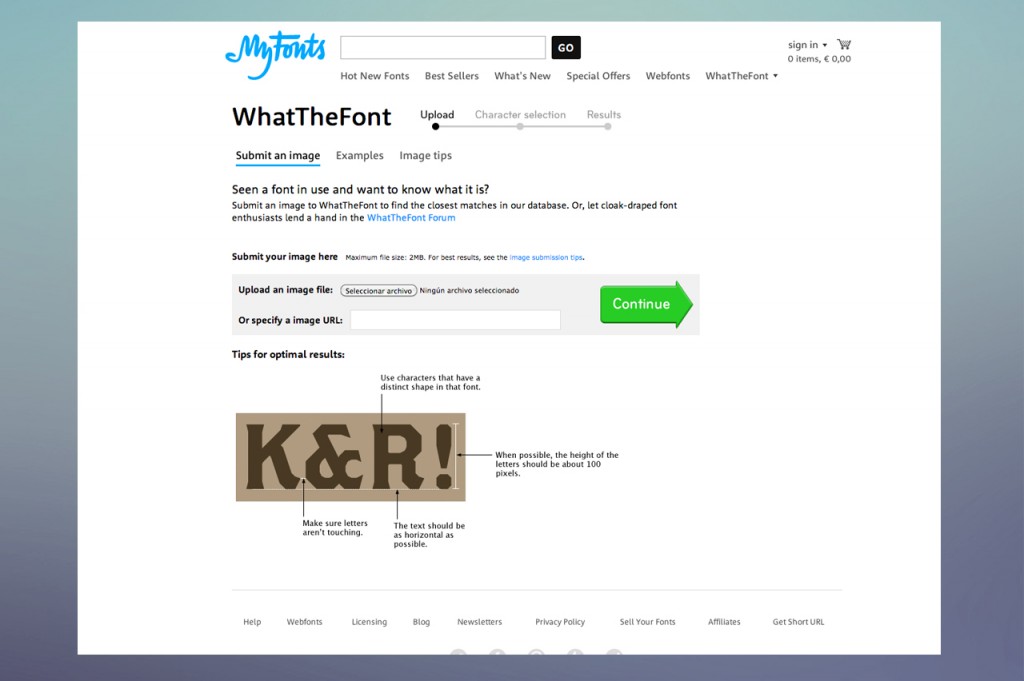
Esta herramienta tan conocida por muchos, sirve para identificar tipografías a partir de una imagen. Es muy sencilla de usar, sólo con subir una imagen de la fuente que queremos identificar, el sistema nos mostrará los resultado de fuentes similares. Hay a veces que no consigue reconocerla, lo mejor es seguir sus recomendaciones (que esté lo más plano y horizontal posible, recortar el trozo donde salen las letras específicamente, mejor sobre colores planos, etc…) .
En caso de que continúe sin identificarla, te dan la opción de enviarla a su foro y esperar a que alguien la identifique.
Existe también la versión para iphone.
Typophile sería el complemento ideal al «What The Font» por si al final no conseguiste identificarla y además tienes bastante prisa en saberlo.
Es un foro especializado en temas de diseño que cuenta con un apartado especial para encontrar tipografías. Suele tener bastante actividad con lo que puedes preguntar cualquier duda relacionada con ello y recibir respuesta en poco tiempo, muchos usuarios del mundo del diseño estarán dispuestos a ayudarte!
Si esta opción no te convence, también tienes esta otra: Flickr: TypeID
Flickr tiene un grupo dedicado a la identificación de fuentes y otro grupo que muestra las fuentes utilizadas en diferentes proyectos que se llama fuentes en uso.
Fuentes originales: InspirationFeed y Graffica.info












Hola. ¿Cuál es la tipografía del titulo? Me gusta
Buenas Viena, lo siento por tardar tanto en contestar! Pues mira concretamente es la KG One More Night Regular. Te dejo el enlace para que puedas descargártela 😉 http://www.dafont.com/es/kg-one-more-night.font
Gracias! Muy útiles en cualquier caso!
Me alegro que te gusten!! 🙂