Tags: Disseny gràfic / Eines tipografies / Recursos gràfics
Posted in: Consells / Recursos / Tipografies
Molts ja sabreu la importància que té la Tipografia al món del disseny gràfic. Però per a tots aquells que es preguntin perquè els dissenyadors triguem tant a escollir una font, heu de saber que la tipografia per ella mateixa és capaç de transmetre un missatge, una sensació o significat segons el seu context.
És per aquest motiu que és molt important escollir correctament la font perquè de contrari estaríem enviant un missatge confús o erroni, en conseqüència perdre la credibilitat en la comunicació i pel que fa a la qualitat del treball transmetre una falta de professionalitat…
La Tipografia és una eina de comunicació, transmissora d’informació i idees. Per si sola pot persuadir i reforçar idees plasmades en paraules. Una imatge val més que mil paraules, cert, però per si mateixa no expressaria un missatge tan clar com la paraula escrita. Per aquest motiu, la correcta combinació IMATGE + TIPOGRAFIA assumeix l’impacte i la comunicació adequada aconseguint l’èxit total de la comunicació, que és l’objectiu i premissa principal del disseny gràfic i dels seus professionals.
Una vegada aclarida la seva importància i per tant la preocupació de realitzar correctament l’elecció d’una Tipografia, us presentem 10 eines de Tipografia que ens ajudaran en el nostre dia a dia:
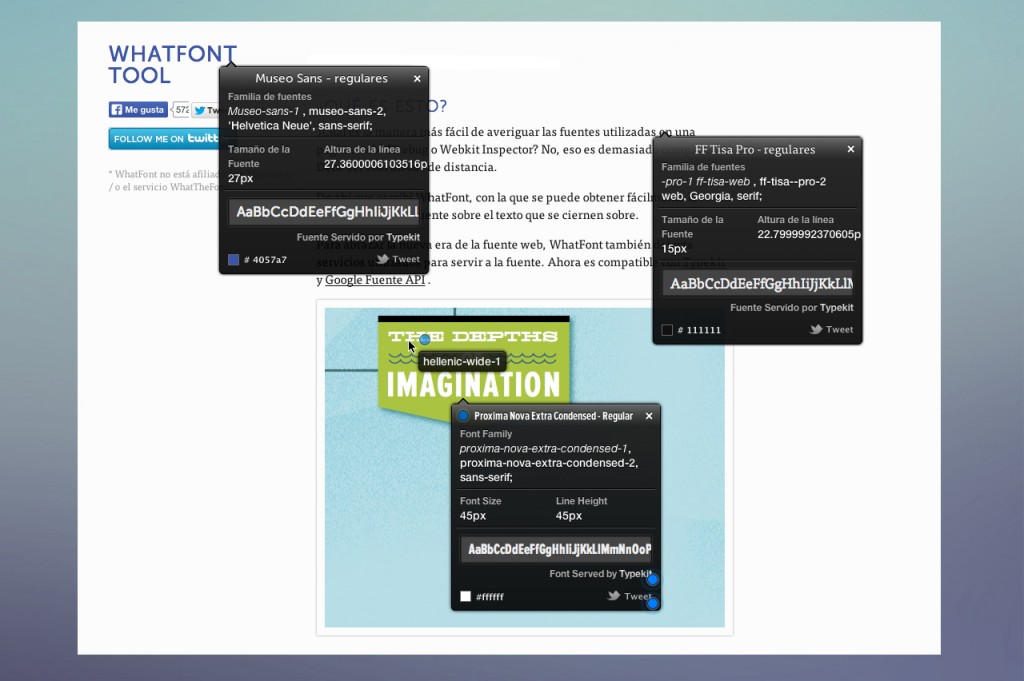
És una eina que a més a més d’ajudar-nos a descobrir les fonts que utilitza una web, ens donarà la següent informació:
Família Tipogràfica, estil, tamany, altura de línia i el color web utilitzat…
És compatible amb Typekit i Google Font Api.
S’instal·la la extensió al nostre navegador Safari o Chrome, i és molt senzill de fer servir. Un cop instal·lat, anem a la frase o paraula de la qual vulguem obtenir la informació i llestos!
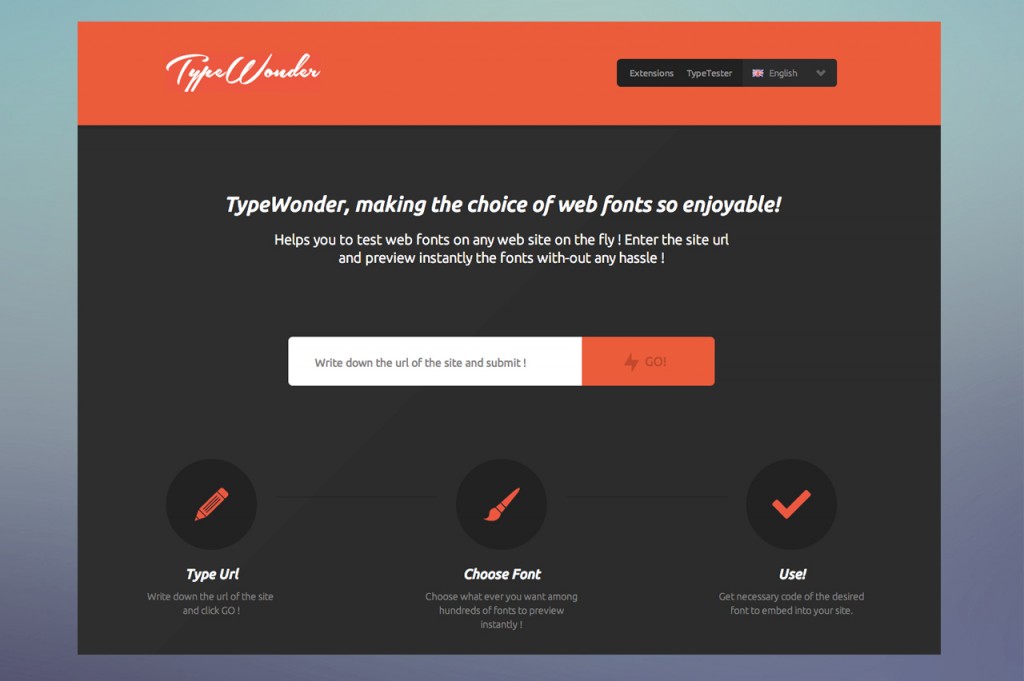
Amb aquesta eina podem veure qualsevol web amb una tipografia diferent. Només s’han de seguir 3 senzills passos:
1. Escriure la url
2. Escollir una tipografia
3. I fer-ho servir!
El resultat ens mostra a l’instant la web amb una nova tipografia.
Aquesta eina és molt útil sobretot pels dissenyadors web, ja que fàcilment poden fer-se una idea de com quedarà una tipografia als seus projectes. A més a més aquesta eina també ens permet fer proves amb diferents tipografies escrivint paraules, caràcters o paràgrafs.
A més a més té la possibilitat d’instal·lar l’extensió en Chrome. Està previst que més endavant estigui disponible en firefox i safari.
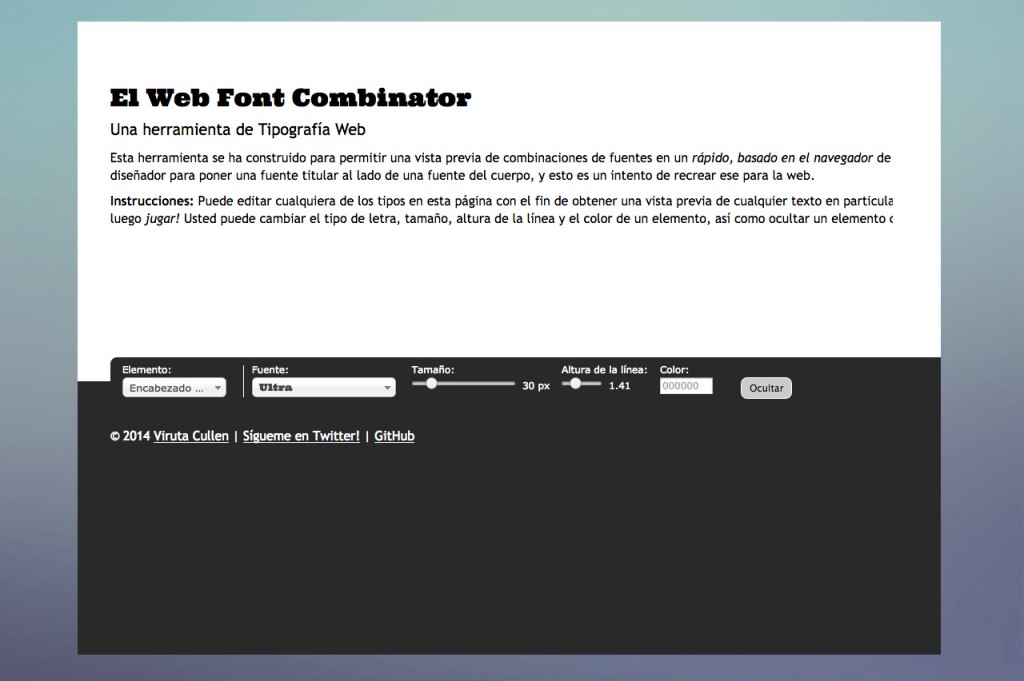
És una eina que permet als dissenyadors previsualitzar com quedaria diferents combinacions de fonts a un mateix paràgraf.
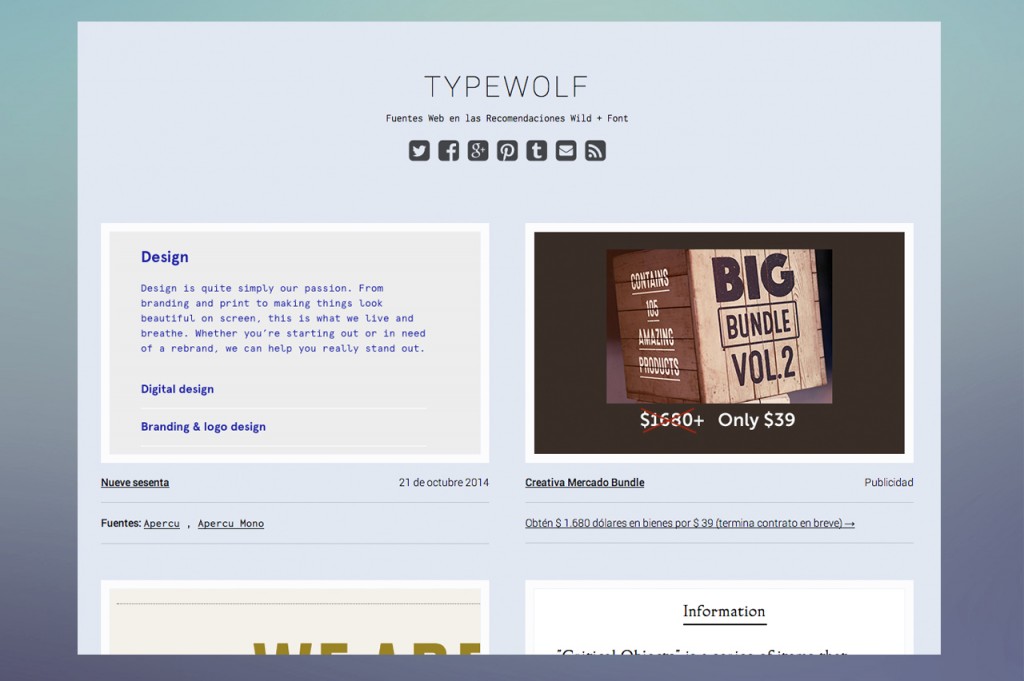
És un blog que ens mostra diferents llocs web que basen la seva estructura i disseny en la Tipografia.
Aquest blog ens facilitarà les fonts que fan servir i a més a més podrem trobar bastants enllaços sobre articles molt interessants que parlen de tipografia.
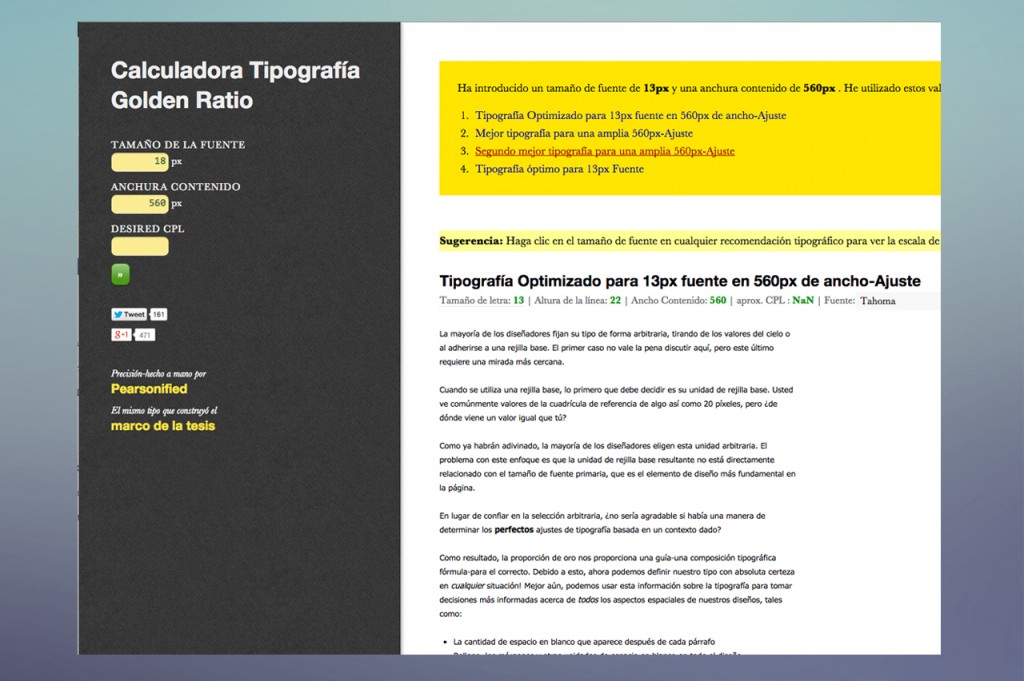
Golden Ratio Typography Calculator
Trobar la tipografia optima per aconseguir la millor legibilitat a la nostra web o blog requereix fer moltes proves de configuracions, mida, altura de línia, ample de línia, ample de contingut, etc…
Amb aquesta eina aconseguirem obtenir automàticament: Altura de línia | Ample de contingut o del paràgraf | Els caràcters per línia adequats (CPL) i la font ideal per bloc.
Per obtenir aquesta informació li hauríem de proporcionar les següents dades:
– Mida de la font
– Ample de contingut
– Caràcters per línia desitjats. (DESIRED CPL) – opcional
I com aconsegueix donar-nos aquestes dades? Mitjançant càlculs matemàtics i proporció àuria.
Per exemple, per una mida de 18px de la tipografia Helvetica Neue ens recomana:
un alt de línia de 29px | una amplada de paràgraf de 829px | 104 caràcters per línia.
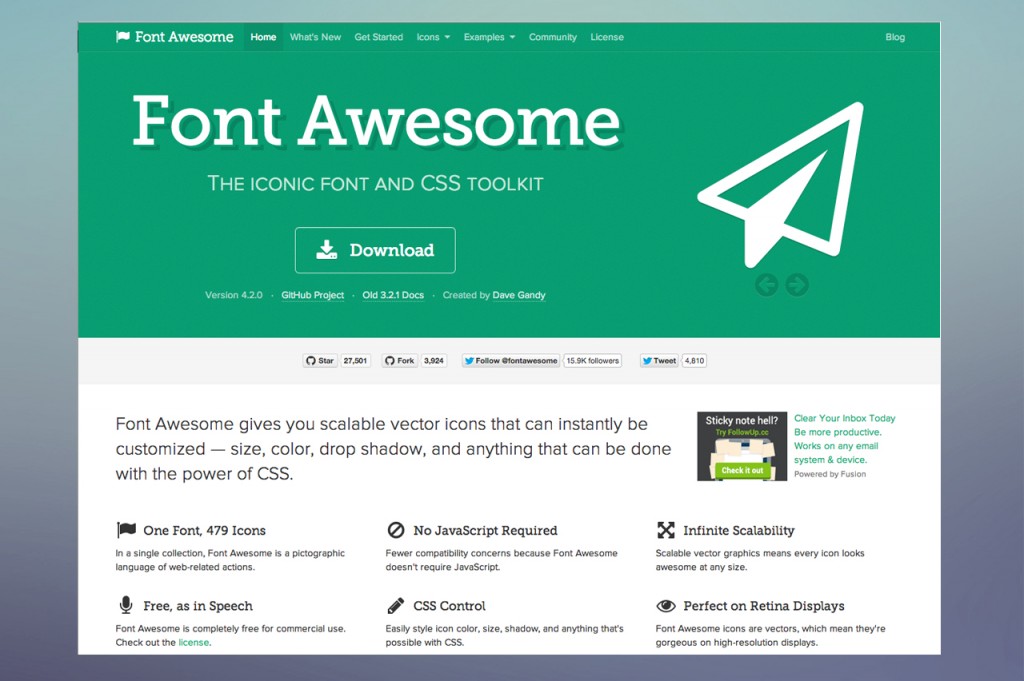
Cada cop més són els dissenyadors web que volen deixar de fer servir imatges mapa de bits com els formats png o jpg, i busquen contingut vectorial i escalable. Amb aquesta idea es va crear Font Awesome: Icones escalables per la nostra web amb bootstrap.
Mitjançant l’ús de la propietat font-face de CSS3 i l’etiqueta <i></i> de HTML5 tenir accés a més de 361 icones totalment escalables.
El seu ús està preparat per funcionar i fusionar-se fàcilment amb el framework Bootstrap, però podem fer servir la font en altres projectes deslligats d’aquest framework. Només hem de seguir les senzilles instruccions de la seva pàgina web per fer-la servir als nostres projectes.
Un cop configurada només cal revisar l’enorme llista d’icones i fer servir el que més ens agradi amb el tag <i> de HTML5.
El millor de tot és que funciona com si fos una font per tant podem canviar la seva mida, color, etc… fàcilment des de CSS.
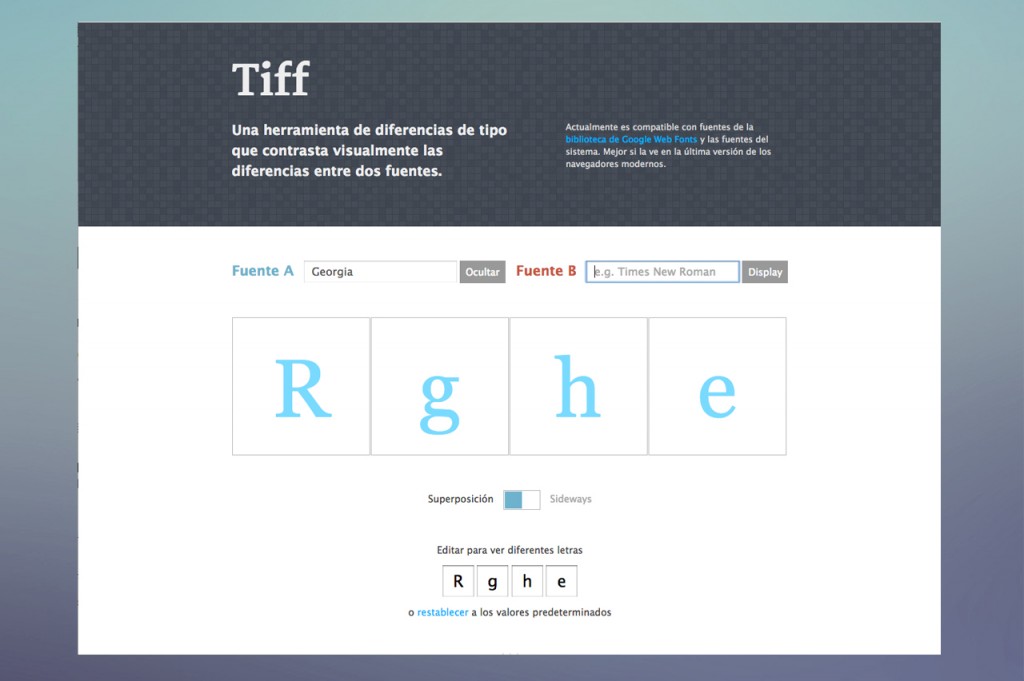
Tiff és una eina online per comparar tipografies, desenvolupada en HTML5 i CSS3, per tant només necessitarem un navegador web compatible. (Es recomana Goggle Chrome o Mozilla Firefox).
En aquesta primera versió de TIFF, la comparació de tipografies està limitada a algunes fonts del sistema i Google Web Fonts, tot i que el seu autor ja ha avançat que està treballant en ampliar el suport.
El seu funcionament és ben senzill. Seleccionem una font “A” i la compararem amb una font “B”, amb la possibilitat de modificar les lletres visualitzades o ampliar la mida per apreciar millor els detalls.
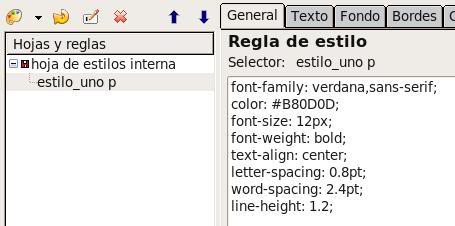
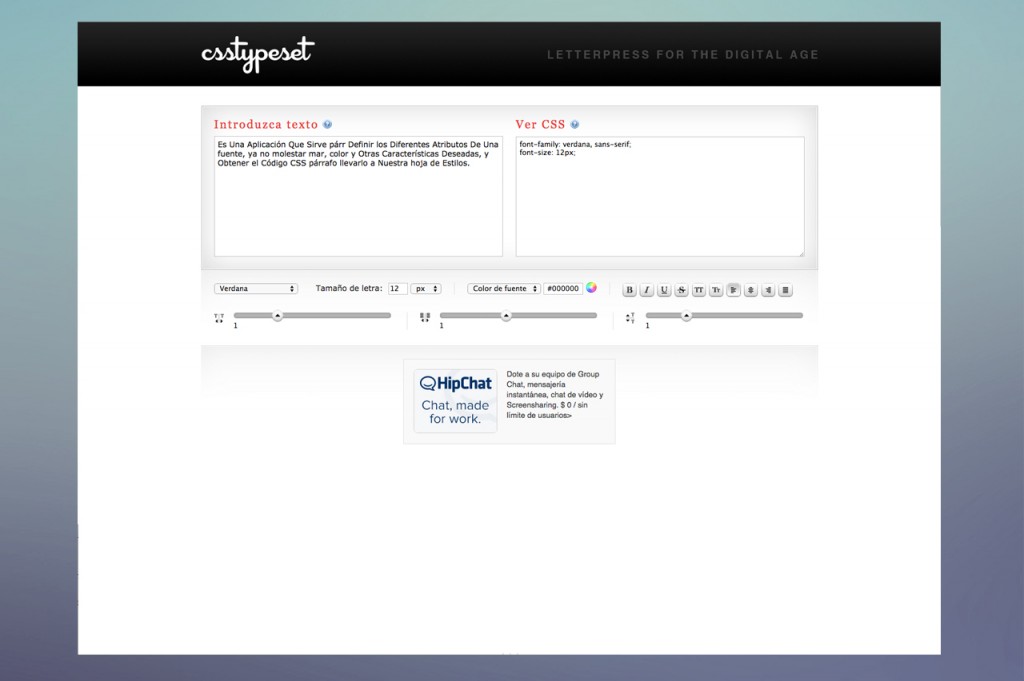
Aquesta aplicació serveix per definir els diferents atributs d’una font, ja sigui la mida, color i altres característiques desitjades i obtenir el codi CSS per portar-ho a la nostra fulla d’estils.
Mentre ho fem podem veure en temps real els canvis i el codi que genera. Per últim hauríem de copiar-ho i enganxar-ho a la pestanya general del editor CSS de Kompozer*.
Que és Kompozer? És un editor web gratuït i senzill, per a usuaris amb poca experiència.
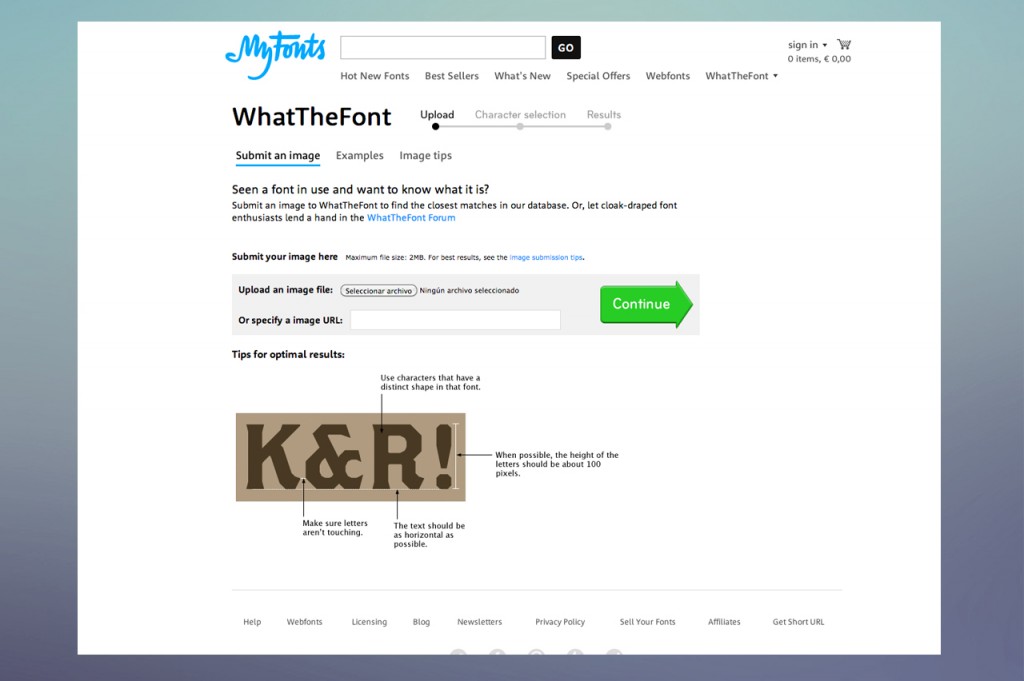
Aquesta eina tan coneguda per molts, serveix per identificar tipografies a partir d’una imatge.
És molt fàcil fer-la servir, només hauríem de pujar una imatge de la font que volem identificar, el sistema ens mostrarà els resultats de fonts similars.
Hi ha vegades que no aconsegueix identificar-les… llavors tenim la possibilitat de preguntar-ho al seu foro i hauríem d’esperar que algú la identifiqui.
Existeix també la versió per iphone.
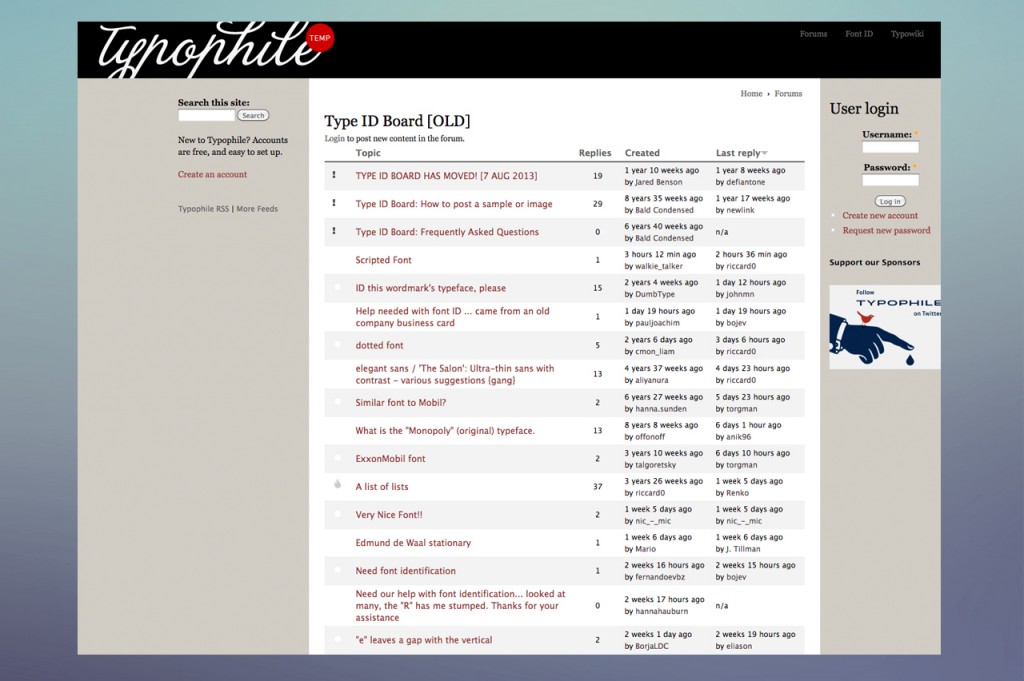
Typophile seria el complement ideal a “What the font”, ja que és un foro especialitzat en temes de disseny que compta amb un apartat especial per trobar tipografies. Sol tenir bastanta activitat, per tant pots preguntar qualsevol dubte relacionat amb disseny/tipografies i rebre resposta en poc temps, molts usuaris del món del disseny estaran disposats a ajudar-te!
Si aquesta opció no et convenç també tens aquesta altra: Flickr:TypeID
Flickr té un grup dedicat a la identificació de fonts i un altre grup que ens ensenya les fonts utilitzades en diferents projectes. Aquest grup es diu Fuentes en uso.
Fonts originals: InspirationFeed i Graffica.info